$ npm install @ant-design/dark-theme 用法 import darkTheme from '@ant-design/dark-theme' ; // webpack.config.js: less-loader { loader : 'less-loader' , options : { modifyVars : darkTheme , } , } ,...
”ant ant-design-pro vue ant design pro“ 的搜索结果
vue ant design的离线文档, 解压后打开目录 npm install 运行 npm start 启动 默认项目地址为 localhost:3000
主要介绍了ant-design-vue 实现表格内部字段验证功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
蚂蚁设计 企业级UI设计语言和基于Svelte的实现English |
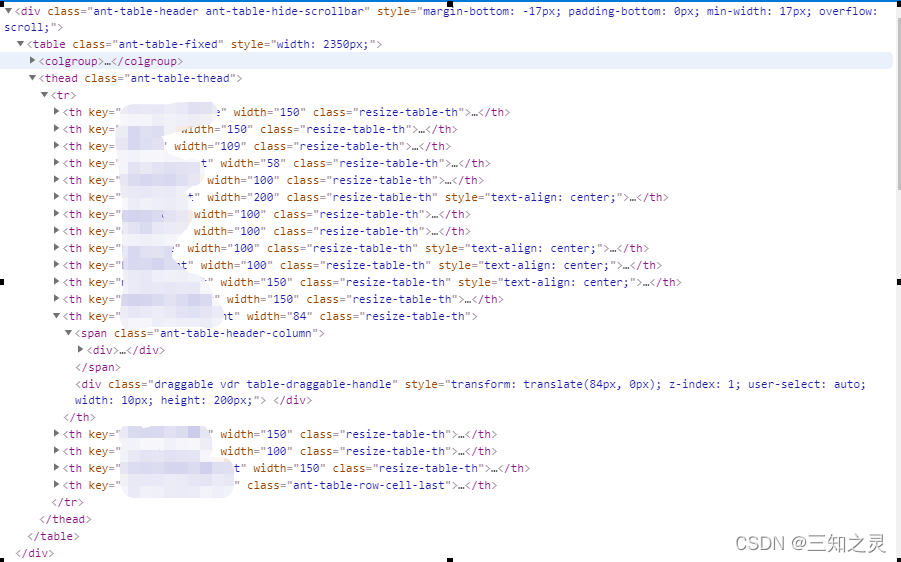
ant-design-vue(可拖拽table).vue
ant-designer-vue离线文档1.+版本
ant-design-pro-vue 是 ant-design vue提供组件的整合,且是一个完整的前端框架工程。ant-design-pro里面包含了所有ant-design-vue控件的案例,非常齐全,喜欢的朋友可以下载。注意:下载后不要安装任何依赖,直接...
目录引入ant-design-vue1.全局引入2. 局部引入局部引入组件局部引入图标使用1message的使用2 日期范围组件本地化3组件化的小技巧listform优化webpack分析插件优化强依赖插件moment 引入ant-design-vue 1.全局引入 ...
rp以及rplib两种格式
1、安装ant-design-vue 使用yarn 或 npm 安装并引入 ant-design-vue。 yarn add ant-design-vue npm i --save ant-design-vue 2、安装 babel-plugin-import babel-plugin-import是一个用于按需加载组件代码...
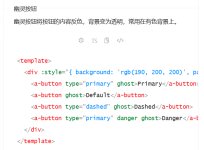
“ant-design-vue”: “^1.6.5”, “vue”: “^2.6.12”, table列的展示 想要实现合并两列,但是标题不需要合并的场景 方式1 {//合并两列 dataIndex: "combin", align:'center', fixed:'left', scopedSlots: { ...
vue 集成 ant-design-vue
(蚂蚁金服)antdesign官网页面ant-design-pro的源代码,供学习andesign,Es6有很大的帮助。
Vue中ant-design-vue的安装以及使用
ant design demo 直接打开里面Html即可,chrome最佳
在 vue3 中按需引入 Ant-Design-Vue
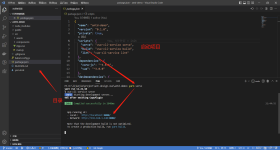
我们可以看一下app.js的代码,发现他是引入了vue,然后注册了一个组件,也就时Example.vue , Example.vue 中输出两句话,这是一个完整的组件,我们可以直接使用。 ...这个js文件也可以去根目录中的 .
Ant-Design-Vue 安装
标签: 安装
# 安装ant-design-vue最新版 npm install ant-design-vue --save # 安装ant-design-vue 指定版本 npm install [email protected] --save # 配置 ant-design-vue import Antd from 'ant-design-vue'; import ...
版本汇总,以下代码是package.json文件ant-design-vue的版本2.x,配合的less是2.7.3.当less版本过高会报错.bezierEasingMixin(),遇到这种情况可以查看vue3.0 使用ant-design-vue 按需加载时报错.bezierEasingMixin...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地